字が読めなくても出来るといいんだけど・・・
こういった願いに答えるアプリ『Viscuit』を紹介します。
『Viscuit』はシンプルで文字が読めなくても使えるので、小さな子供の知育やプログラミング学習に役立ちます。
それでは『Viscuit』について見ていきますね。
子供用プログラミングアプリ『Viscuit』の特徴【4歳くらいから使える】
基本的データは以下の通りで
| 対象年齢 | 4歳~ |
|---|---|
| ジャンル | ビジュアルプログラミング言語 |
| 広告 | 無し |
| 料金 | 無料 |
| 動作環境 | iOS(iPhone,iPad等)またはAndroid搭載のスマホまたはタブレット |
特徴は以下の通りです。
- シンプルで直感的
- 4歳くらいから利用可能【文字が読めなくてもOK】
- 完全無料で広告なし【安心して使える】
シンプルで直感的
ものすごく直感的で簡単です。
メガネの左のレンズに絵にあることがメガネの右の絵になるという簡単な命令で組み立てていきます。
やってみて簡単すぎた場合は、他のアプリにチャレンジしたほうがいいかもしれません。
4歳くらいから利用可能【文字が読めなくてもOK】
文字が読めなくても使えるようになっています。
幼稚園の年少くらいであれば楽しめると思います。
完全無料で広告なし【安心して使える】
『Viscuit』は教育用のアプリで無料な上に広告がありません。
だから、小さな子供でも安心して利用可能です。

アプリ『Viscuit』の使い方
アプリ『Viscuit』の始め方
アプリを立ち上げ「みんなでつくる」「ひとりでつくる」「さんかする」のいずれかを選びます。
今回は「ひとりでつくる」の説明をしていきます。
保存方法

スクリーンに矢印のアイコンをタップします。
保存したデータを開く

×のアイコンをタップして次に・が5つあるアイコンをタップします。
すると保存したデータのアイコンが表示されるのでそれをタップすると鉛筆アイコンと人指し指のアイコンが出てきます。
鉛筆のアイコンをタップすると続きから編集することが出来、指のアイコンをタップすると作った作品を遊ぶことが可能です。
実行

スクリーンのアイコンをタップすると命令アイコンなどが消え×と繰り返しアイコンと画面のみになりプログラムが実行されます。
最初からやり直したいときは繰り返しアイコンを押せばまた最初から実行されます。
絵の描き方

鉛筆アイコンをタップします。

円に絵を描いていきます。
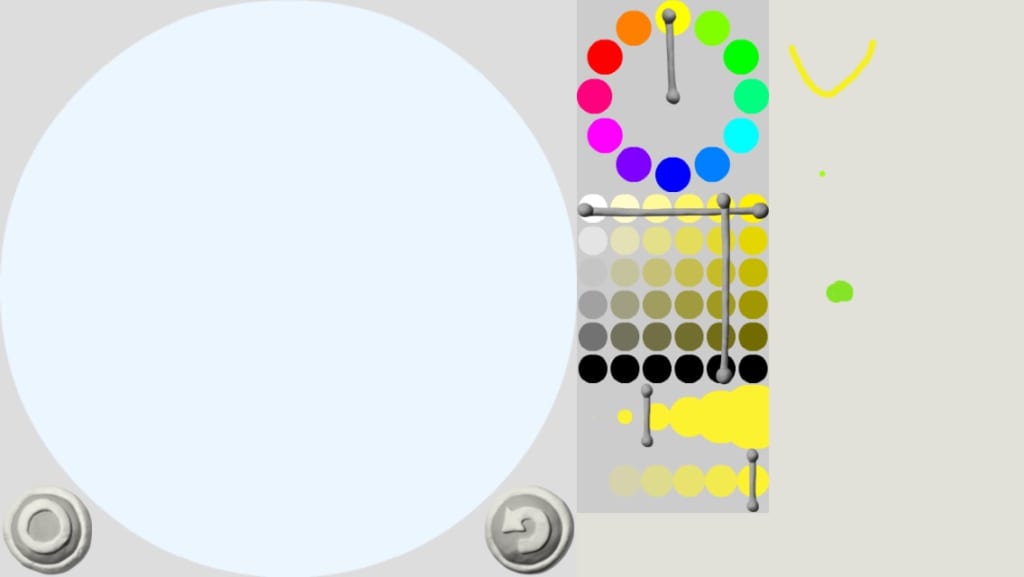
大まかな色の設定
時計のようになっているパレットから色を選びます。
色の詳細設定
十字になっている色の設定で出したい色を選びます。
ペンの太さの設定
〇が段々と大きくなっているところでペンの太さを決めます。
濃さの決定
選択した色が左が薄く右が濃くなっているスライダーで濃さを決定します。
絵の配置
描いた絵をタップし背景画面に移動することで絵が配置されます。
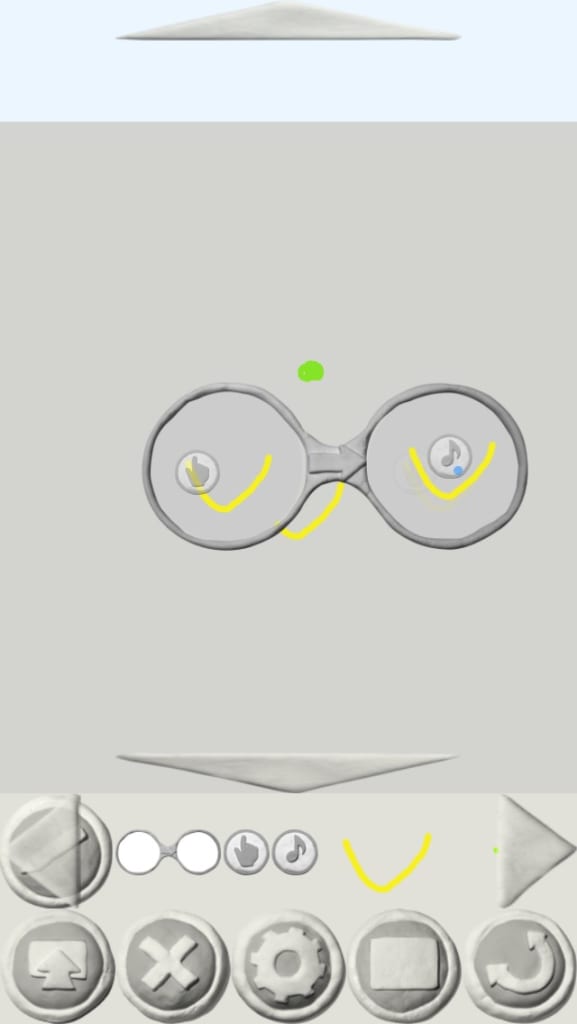
命令の出し方

メガネのアイコンを配置します。
メガネの左のレンズに絵を入れメガネの右のレンズに絵をいれます。
これで左のレンズの絵が右の絵に変わります。
これをたくさん作ることで複雑な命令を出すことも出来ます。
人差し指のアイコン
人差し指のアイコンはタップした場合の動作を作ることが出来ます。
例えば左に☆の絵を入れてそこに人差し指アイコンを重ねます。
そして右に〇の絵を入れると☆の絵がタップされると〇になるという動作になります。
♪アイコン
音を鳴らすことが出来ます。
主にメガネの右側で使うと思います。
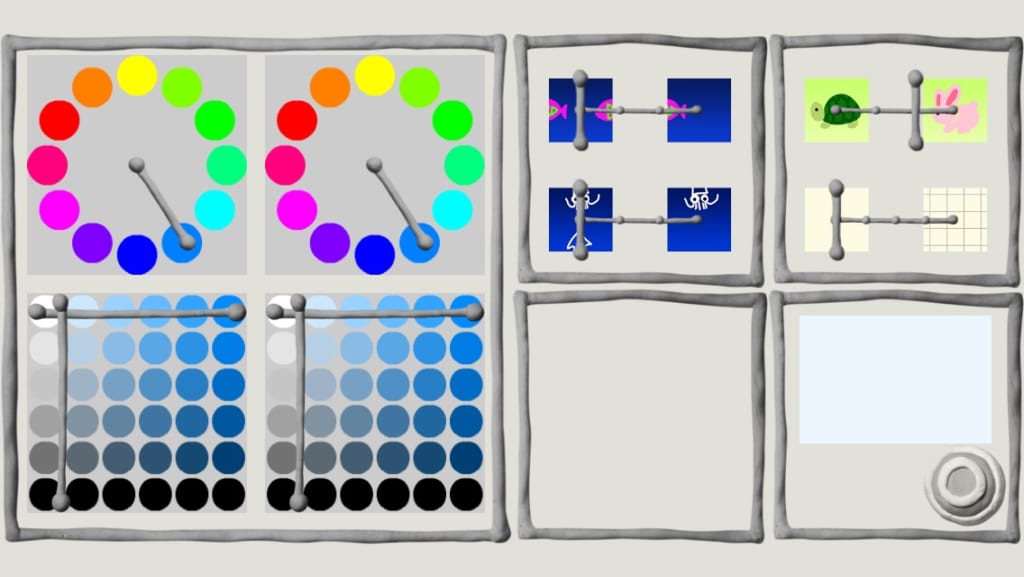
画面の設定

背景の色設定
歯車のアイコンをタップします。
絵を描く時と同じように絵を選んで濃さを決めます。
左と右を別の色にするとグラデーションになります。
画面の端の設定
動いていった絵が端に来た時にどうするかを設定します。
動きの早さとマス目の設定
カメは遅くウサギは速い。
何も無しか方眼紙か選択します。
アプリ『Viscuit』のダウンロードと動作環境
各ストアか以下からダウンロードすればOKです。
動作環境は以下の通りです。
- iOS 搭載のiPhoneやiPad。
- Android搭載のスマートフォンやタブレット。
利用するまでの手順は下記のような感じです。
- アプリをダウンロード
- アプリを起動
- 「~でつくる」を選ぶ
後は好きなものを作っていくだけです。
まとめ
『Viscuit』は遊び感覚で子供が楽しんで使ってくれます。
プログラミングに興味をもったり始めるきっかけになるかもしれません。
お使いの端末にインストールして子供に触らせてみてはいかがでしょうか?
おすすめ記事【無料】子供向けプログラミングアプリ・サイトのおすすめ10選
おすすめ【無料】自宅にいながらプログラミング体験|Tech Kids Online Coaching![]()
おすすめ子供向けプログラミング教室の3タイプのおすすめを紹介